
又一款强大的Nginx UI工具
* 实时编辑 Nginx 配置文件
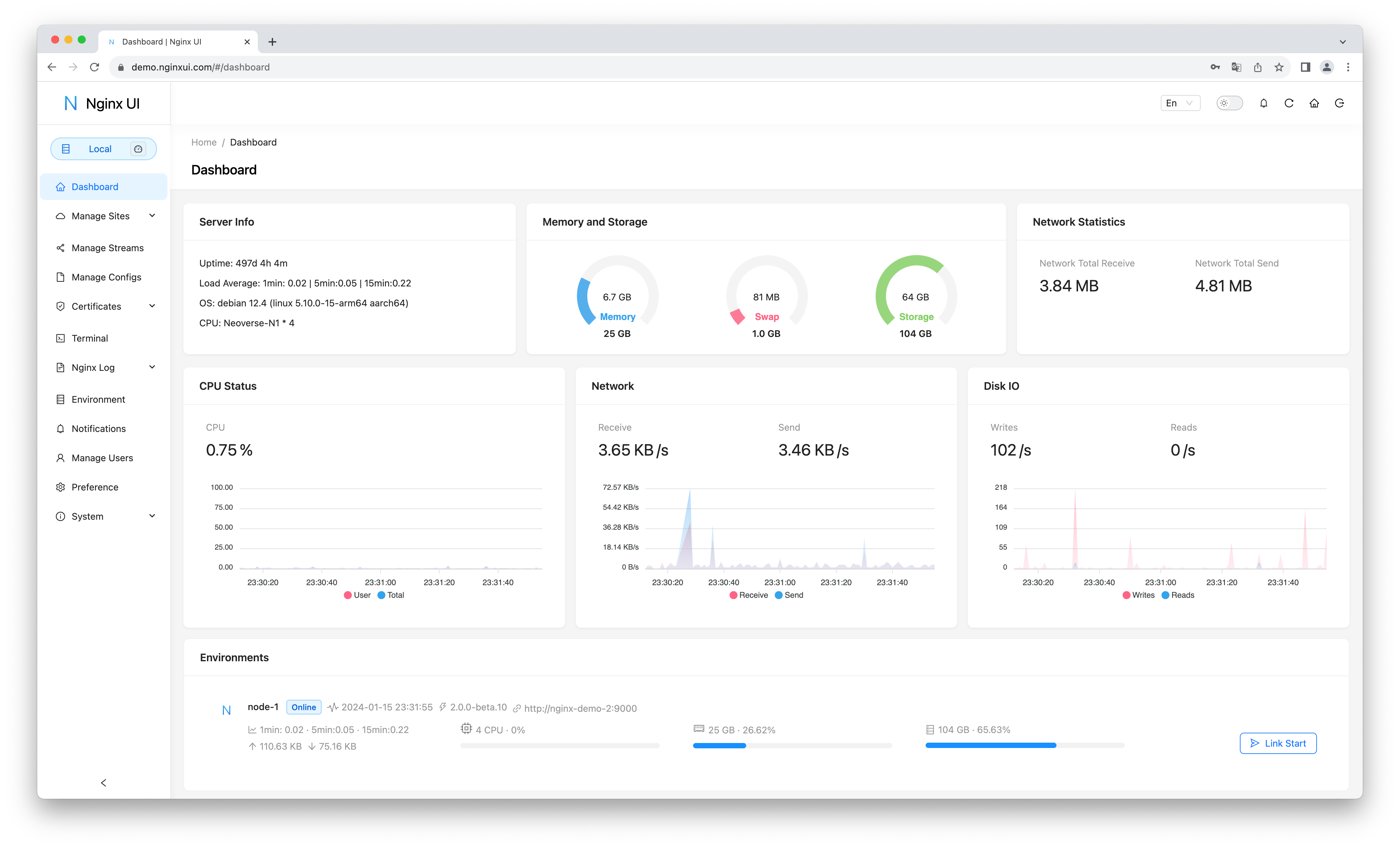
* 查看服务器性能指标,包括请求数、响应时间和内存使用情况
* 一键申请和自动续订 Let’s Encrypt SSL 证书,确保您的网站安全
* 在线查看 Nginx 日志,轻松排除故障并进行分析
在线预览
网址:https://demo.nginxui.com
用户名:admin
密码:admin
特色
在线查看服务器 CPU、内存、系统负载、磁盘使用率等指标
在线 ChatGPT 助理
一键申请和自动续签 Let’s encrypt 证书
在线编辑 Nginx 配置文件,编辑器支持 Nginx 配置语法高亮
在线查看 Nginx 日志
使用 Go 和 Vue 开发,发行版本为单个可执行的二进制文件
保存配置后自动测试配置文件并重载 Nginx
基于网页浏览器的高级命令行终端
支持深色模式
自适应网页设计
国际化
英语
简体中文
繁体中文
我们欢迎您将项目翻译成任何语言。
构建基于
The Go Programming Language
Gin Web Framework
GORM
Vue 3
Vite
TypeScript
Ant Design Vue
vue3-gettext
vue3-ace-editor
Gonginx
入门指南
使用前注意
Nginx UI 遵循 Debian 的网页服务器配置文件标准。创建的网站配置文件将会放置于 Nginx 配置文件夹(自动检测)下的 sites-available 中,启用后的网站将会创建一份配置文件软连接到 sites-enabled 文件夹。您可能需要提前调整配置文件的组织方式。
对于非 Debian (及 Ubuntu) 系统,您可能需要将 nginx.conf 配置文件中的内容修改为如下所示的 Debian 风格。
http {
# …
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
更多信息请参阅:debian/conf/nginx.conf
安装
Nginx UI 可在以下平台中使用:
macOS 11 Big Sur 及之后版本(amd64 / arm64)
Linux 2.6.23 及之后版本(x86 / amd64 / arm64 / armv5 / armv6 / armv7)
包括但不限于 Debian 7 / 8、Ubuntu 12.04 / 14.04 及后续版本、CentOS 6 / 7、Arch Linux
FreeBSD
OpenBSD
Dragonfly BSD
Openwrt
您可以在 最新发行 (latest release) 中下载最新版本,或使用 Linux 安装脚本。
使用方法
第一次运行 Nginx UI 时,请在浏览器中访问 http://<your_server_ip>:<listen_port> 完成后续配置。
通过执行文件运行
在终端中运行 Nginx UI
nginx-ui -config app.ini
在终端使用 Control+C 退出 Nginx UI。
在后台运行 Nginx UI
nohup ./nginx-ui -config app.ini &
使用以下命令停止 Nginx UI。
kill -9 $(ps -aux | grep nginx-ui | grep -v grep | awk ‘{print $2}’)
使用 Systemd
如果你使用的是Linux 安装脚本,Nginx UI 将作为 nginx-ui 服务安装在 systemd 中。请使用 systemctl 命令控制。
启动 Nginx UI
systemctl start nginx-ui
停止 Nginx UI
systemctl stop nginx-ui
重启 Nginx UI
systemctl restart nginx-ui
使用 Docker
您可以在 docker 中使用我们提供的 uozi/nginx-ui:latest 镜像,此镜像基于 nginx:latest 构建。您可以直接将其监听到 80 和 443 端口以取代宿主机上的 Nginx。
注意:映射到 /etc/nginx 的文件夹应该为一个空目录。
注意
首次使用时,映射到 /etc/nginx 的目录必须为空文件夹。
如果你想要托管静态文件,可以直接将文件夹映射入容器中。
Docker 部署示例
docker run -dit \
–name=nginx-ui \
–restart=always \
-e TZ=Asia/Shanghai \
-v /mnt/user/appdata/nginx:/etc/nginx \
-v /mnt/user/appdata/nginx-ui:/etc/nginx-ui \
-p 8080:80 -p 8443:443 \
uozi/nginx-ui:latest
手动构建
对于没有官方构建版本的平台,可以尝试手动构建。
依赖
Make
Golang 1.23+
node.js 21+
npx browserslist@latest –update-db
构建前端
请在 app 目录中执行以下命令。
pnpm install
pnpm build
构建后端
请先完成前端编译,再回到项目的根目录执行以下命令。
go build -tags=jsoniter -ldflags “$LD_FLAGS -X ‘github.com/0xJacky/Nginx-UI/settings.buildTime=$(date +%s)'” -o nginx-ui -v main.go
Linux 安装脚本
基本用法
安装或升级
bash <(curl -L -s https://mirror.ghproxy.com/https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) install -r https://mirror.ghproxy.com/
一键安装脚本默认设置的监听端口为 9000,HTTP Challenge 端口默认为 9180,如果出现端口冲突请进入 /usr/local/etc/nginx-ui/app.ini 修改,并使用 systemctl restart nginx-ui 重启 Nginx UI 服务。
卸载 Nginx UI 但保留配置和数据库文件
bash <(curl -L -s https://mirror.ghproxy.com/https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) remove
更多用法
bash <(curl -L -s https://mirror.ghproxy.com/https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) help
Nginx 反向代理配置示例
server {
listen 80;
listen [::]:80;
server_name <your_server_name>;
rewrite ^(.*)$ https://$host$1 permanent;
}
map $http_upgrade $connection_upgrade {
default upgrade;
” close;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
http2 on;
server_name <your_server_name>;
ssl_certificate /path/to/ssl_cert;
ssl_certificate_key /path/to/ssl_cert_key;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_pass http://127.0.0.1:9000/;
}
}

